最近、SEO対策について色々と学習しているのですが、情報が氾濫しすぎていて何から手をつければいいのかわからなくなってきました。。自分自身整理する意味も込めて、何回かに分けてまとめてみたいと思います。SEO対策って何?という読者の方のために簡単にまとめておくと、Googleなどで何かしら検索された時に、自分のサイトが検索結果の上位表示されるようにするための対策のことです。Googleは世界のWebサイト上をぐるぐる巡回、監視するプログラム(いわゆるクローラー)を走らせていて、そのプログラムに、「私のサイトは有益な情報が書いてあるよ!」と知らせることが本質的なSEO対策といえます。
ここで重要なことは、Googleが別にその基準(Googleのプログラムが特定のWebサイトを有益だと判断する基準)を公開しているわけではないので、一つの仮説としてお付き合いください。
さて、今回はまずは、手っ取り早い、簡単な方法から見ていきましょう。まず、自分のブログなりのページのソースコードを確認のためにみてください。
私は普段ChromeをWebブラウザとして利用しているのですが、画面を右クリックすると「ページのソースを表示」という選択肢が出てくると思います。そしてそのボタンをクリックすると・・・

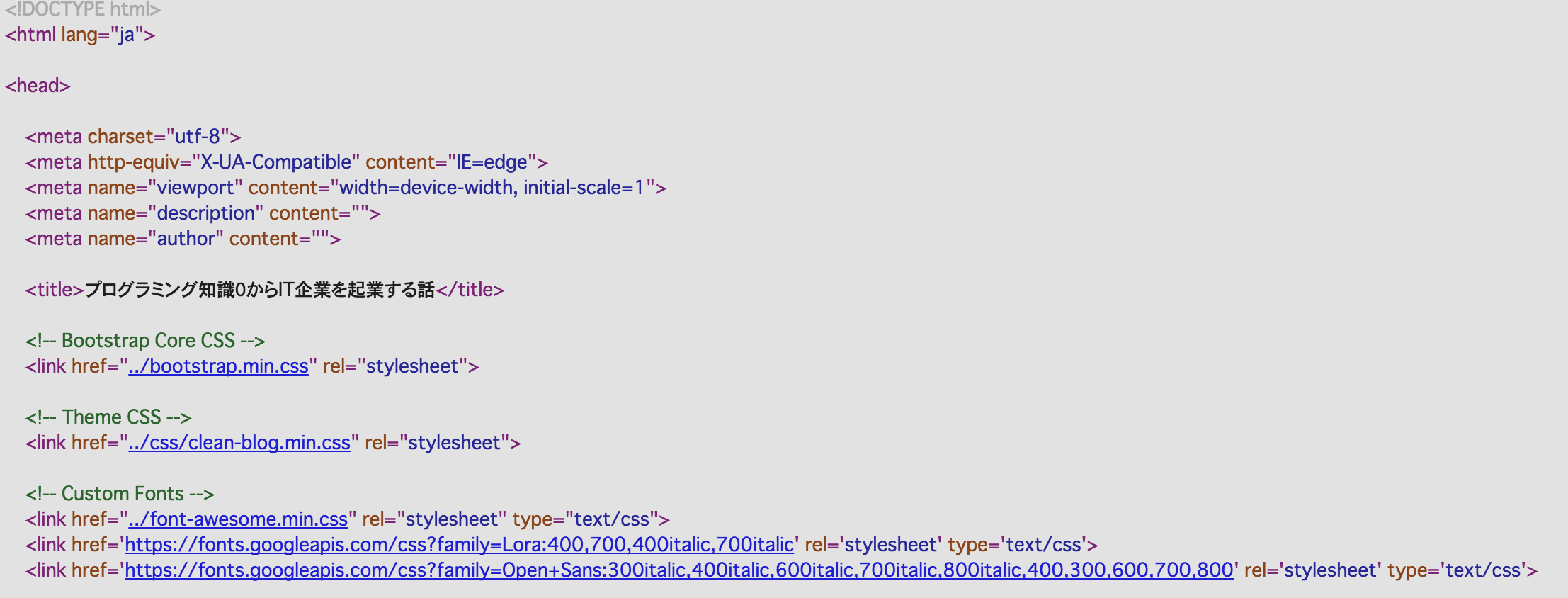
はい、ページのソースコードであるHTMLが表示されました。

この7行目と8行目、9行目をよく見ると、それぞれ、’description(要約という意味)’、’author(著者という意味)’、’title(タイトル)’となっていることがわかります。私自身今回チェックして初めて気がついたのですが、’description’と’author’の'content'部分が空欄になっていることに気づきました。これは私が現在使っているシステムの初期設定がこのようになってしまっていたのでそのまま更新されることがなかったからなんですね。
HTMLに詳しくない人のために少し補足しておくと、'description’、’author’、’title’のどれもが、3行目の’head’の中に書かれていることに気づくかと思います。’head’は読んで字のごとく「頭」なので、クローラーが何かしらページを読み込む際に真っ先にここに書かれている情報を読み込む可能性は大いにあります。したがって、ここを空欄のまま放置しておくのは勿体無いと言えるでしょう。
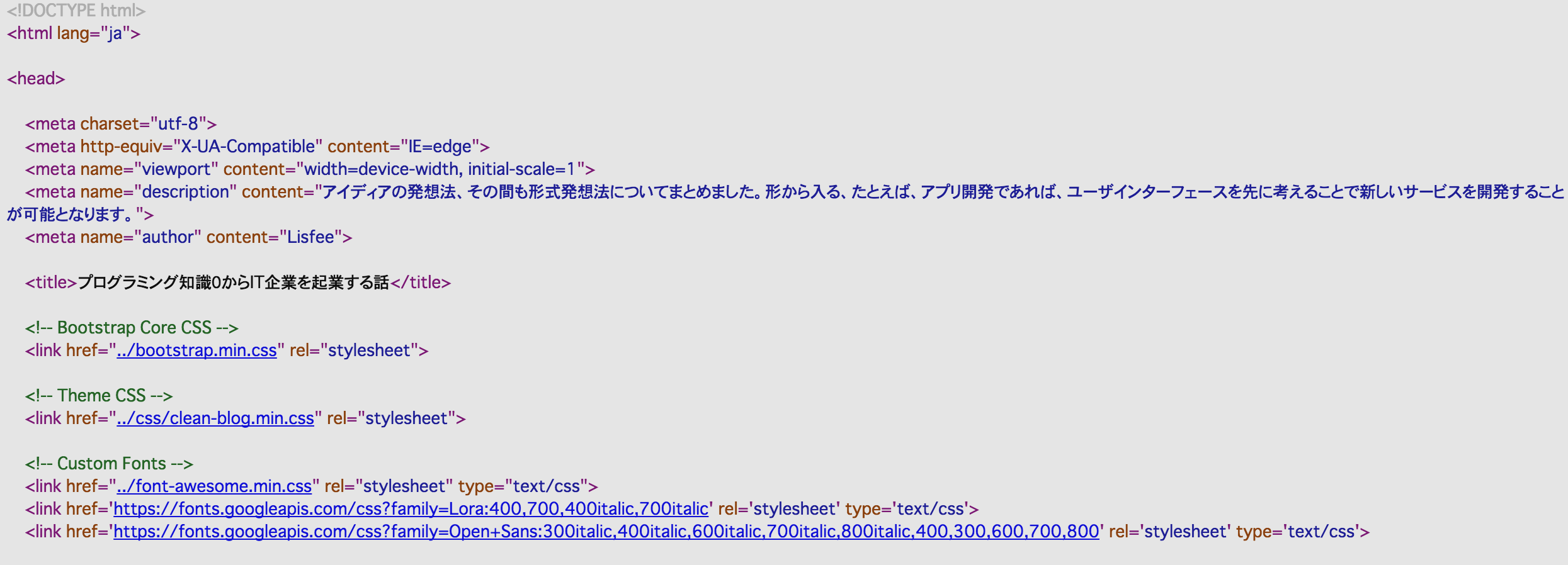
ということで、今回私はこのようにアップデートしてみました。

アップデート方法は情報として汎用性が無いのでここで詳しくは書きませんが、一度自分のサイトなり、気になるサイトがどのように'head'内を記載しているか確認されてみるのもいいかもしれません。